- documentation
- forum
- the introduction blog
- the live demo
- live-coding conference talks: shorter (30 mins) from Scalar, longer (60 mins) from LJC
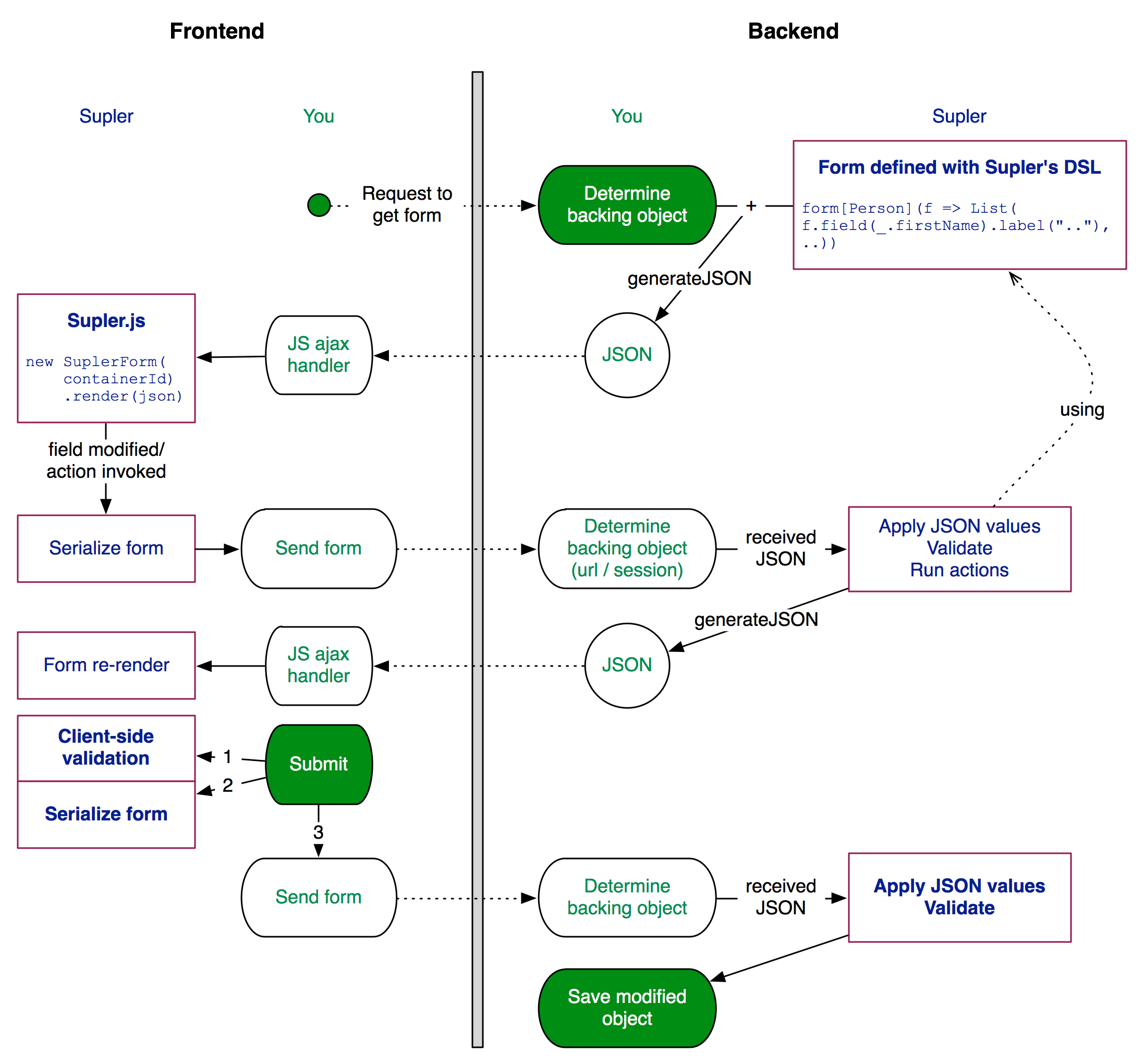
Supler is a library which makes writing complex form easier. It has server-side (Scala) and client-side (JavaScript) components.
On the server side Supler provides:
- a DSL for defining forms
- a way to generate a JSON description of a form
- running server-side conversion and validation
- running server-side actions
- applying values sent from the frontend to the backing object
On the frontend side Supler provides:
- generating HTML basing on JSON form description
- serializing a form to JSON
- running client-side validations
- customizability of the HTML generation process
- automatically refresh the form with server-side changes after a field is edited
Supler does not define or mandate how the objects/entities backing the forms should work, how are they persisted, how are sessions managed or how you handle requests. It is also agnostic to other JS frameworks and libraries. The generated HTML has elements with predictable names, which can be easily customized.
The backend is built using SBT.
The frontend is built using Grunt. To start on-change compilation of Typescript sources, running tests and a live-reload server:
cd supler-jsnpm installgrunt dev
0.3.0 - 18/03/2015
- field options on the frontend:
- field order
- javascript rendering overrides
- render hints overrides
- custom render hints
- multiple fields in one row rendering
- complex fields support
- bug fixes and various improvements
0.2.0 - 29/01/2015
- subforms extensions
- ajax queueing
- tests
- bug fixes
- docs
0.1.0 - 16/12/2014
- initial release